Для чего?
Иногда попадаются такие проекты, где необходимо реализовать галерею, но картинок будет много, поэтому нужно что-то универсальное, ну и соответственно чтобы можно было быстро добавить из админки эти самые картинки.
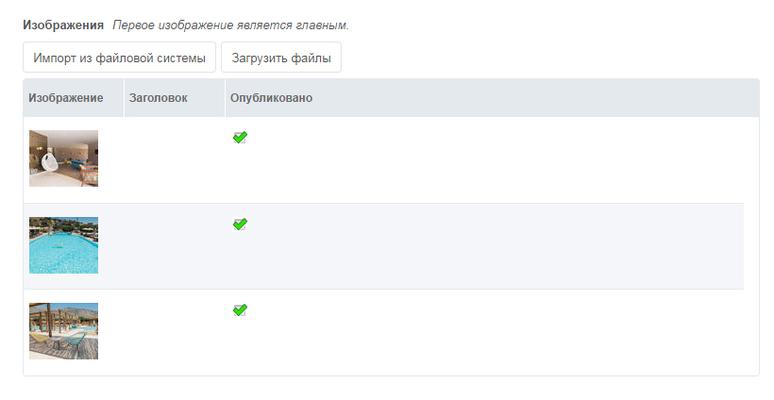
Реализовать это можно с помощью MIGX. Конечно, там будут свои недостатки, но для небольших проектов самое то. В итоге будет это:
- Динамический источник файлов
- Автоматом будет создавать папку для каждого ресурса.
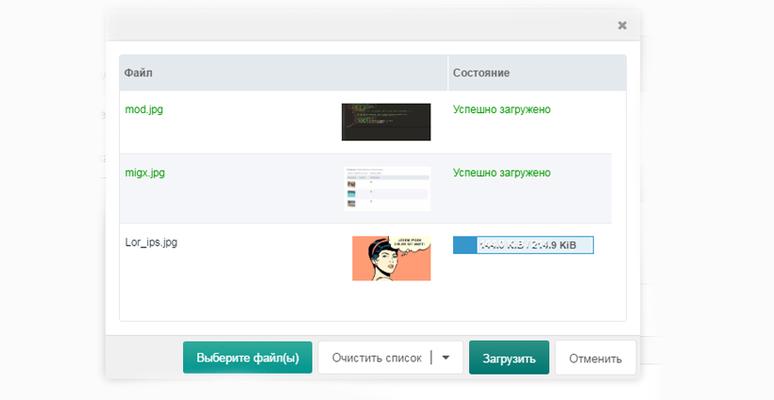
- Возможность загрузки сразу нескольких файлов
- Все загруженные файлы будут автоматом добавлены в качестве элементов MIGX
- При удаление элементов изображения будут удаляться из папки тоже
И так начнем.
Для начала создадим конфигурацию MIGX.
- Переходим в MIGX -> Вкладка MIGX -> Добавить элемент. В поле "Name" впишем "resourcegallery" и нажимаем "Выполнено"
- Затем кликаем правой кнопкой мыши по только что созданной конфигурации "resourcegallery" -> Экспорт/Импорт. И вставляем приведенный ниже код в поле "Json"
{
"formtabs":[
{
"MIGX_id":1,
"caption":"Image",
"print_before_tabs":"0",
"fields":[
{
"MIGX_id":1,
"field":"image",
"caption":"Image",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"image",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"migx",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":1
},
{
"MIGX_id":2,
"field":"title",
"caption":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":2
}
],
"pos":1
}
],
"contextmenus":"edit_migx||duplicate_migx||remove_migx_and_image||movetotop_migx||movetotop_bottom",
"actionbuttons":"loadfromsource||uploadfiles",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"Add Image",
"disable_add_item":1,
"add_items_directly":"",
"formcaption":"Image",
"update_win_title":"",
"win_id":"resourcegallery",
"maxRecords":"",
"addNewItemAt":"bottom",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"this.handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u0418\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0435",
"dataIndex":"image",
"width":20,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.renderImage",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":2,
"header":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041e\u043f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u043d\u043e",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.png"
}
],
"editor":""
}
]
}
- Теперь нужно создать источник файлов Медиа -> Источники файлов -> Создать новый источник файлов. Имя на ваше усмотрение, например "resources" Тип источника файлов - файловая система. Параметры:
- basePath = [[!migxResourceMediaPath? &pathTpl=`assets/images/res/{id}/` &createFolder=`1` ]]
- basePathRelative = Да
- baseUrl = [[!migxResourceMediaPath? &pathTpl=`assets/images/res/{id}/` &createFolder=`1`]]
- baseUrlRelative = Да
- allowedFileTypes = у меня пусто
- imageExtensions = jpg,jpeg,png,gif
- thumbnailType = PNG
- thumbnailQuality = 90
- skipFiles = .svn,.git,_notes,nbproject,.idea,.DS_Store
- Теперь создаем новое ТВ (Дополнительное поле) и назначаем его для нужного нам шаблона. Имя нашего тв будет "gallery". На вкладке параметры ввода указываем:
- Тип ввода "migx"
- Конфигурации "resourcegallery"
- На вкладке источник файлов указываем наш созданный источник "resources"
Собственно все, уже должно работать. Не забудьте создать саму папку для ресурсов, у меня она называется "res" и лежит "assets/images/res/". т.е то что мы указали в basePath и baseUrl.
И еще
Кнопка "Load from mediasource" будет загружать в migx картинки находящиеся по адресу "assets/images/res/id папки текущего ресурса". т.е можно находясь на нужном нам ресурсе загрузить картинки с помощью источника файлов а затем нажав на эту кнопку они подгрузяться в migx.
А кнопка "Upload Files" будет сразу загружать картинки с помощью загрузчика Modx.
Чтобы кнопки были на русском, нужно перейти в Управление словарями и создать две записи.
- migx.load_from_source
- Пространство имен migx
- Тема default
- Язык ru
- Значение "Импорт из файловой системы"
- migx.upload_images
- Пространство имен migx
- Тема default
- Язык ru
- Значение "Загрузить файлы"
Вывод на той-же(текущей) странице
[[getImageList?
&tvname=`gallery`
&tpl=`@CODE: <img src="[[+image]]" alt="[[+title]]">`
&where=`{"published":"1"}`
]]
Вывод в другом месте с помошью pdoTools например
[[getImageList?
&tvname=`gallery`
&docid=`[[+id]]`
&tpl=`@CODE: <img src="[[+image]]" alt="[[+title]]">`
&where=`{"published":"1"}`
]]
Тут мы дополнительно передаем "docid" т.е id ресурса с которого нужно выводить изображения.


следовал Вашей инструкции
в итоге после загрузки
фотографии не отображаются на сайте, хотя загружаются
не поможете?